您现在的位置是:网站首页> 编程资料编程资料
VSCode的使用配置以及VSCode插件的安装教程详解_相关技巧_
![]() 2023-05-27
565人已围观
2023-05-27
565人已围观
简介 VSCode的使用配置以及VSCode插件的安装教程详解_相关技巧_
配置篇
打开设置界面
许多设置都需要在设置界面进行,所以想要配置第一步就应该是打开设置界面。
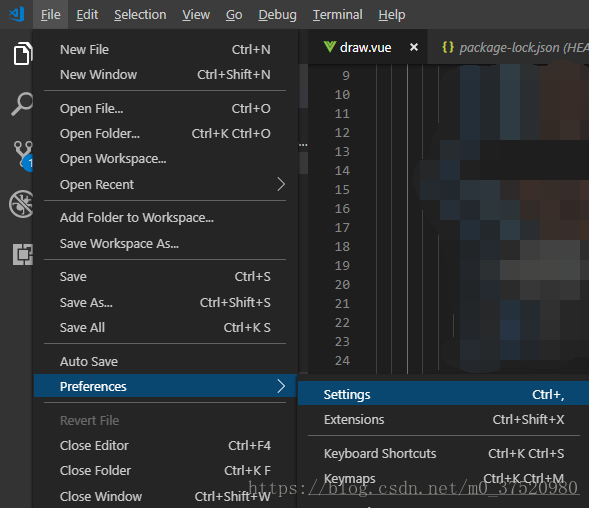
1> 鼠标操作打开。File --> Preferences --> Settings

2> 界面左下角的设置图标
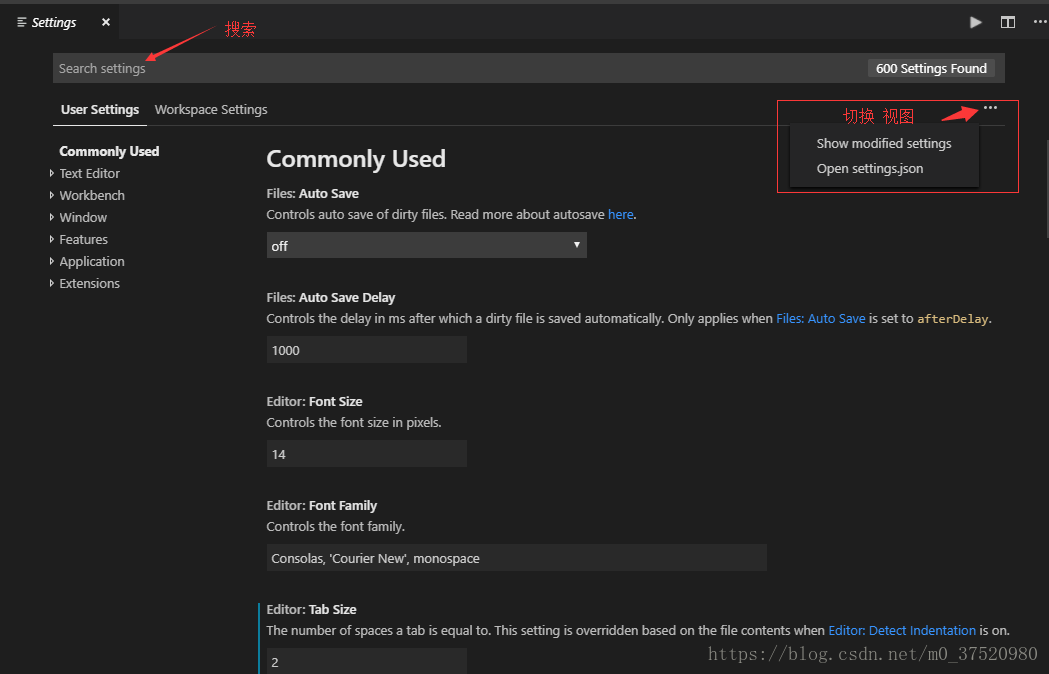
打开设置有的是代码视图,有的不是,可以通过设置右上角的三个点进行切换。

tab键的缩进控制
VSCode默认的tab键是缩进4个空格,但是有很多时候我们需要修改这个缩进,如vue用ES6的时候缩进4个空格会报错,这里我们就可以修改这个配置。
首先就是打开设置 直接搜索 tabSize 将后面的4改成2即可,

插件篇
插件安装
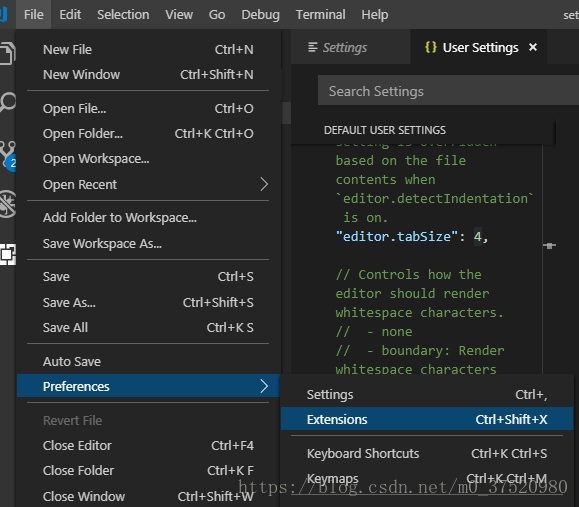
安装的插件非常简单,我是直接点右侧的Extensions进行安装的,安装过程需要联网。

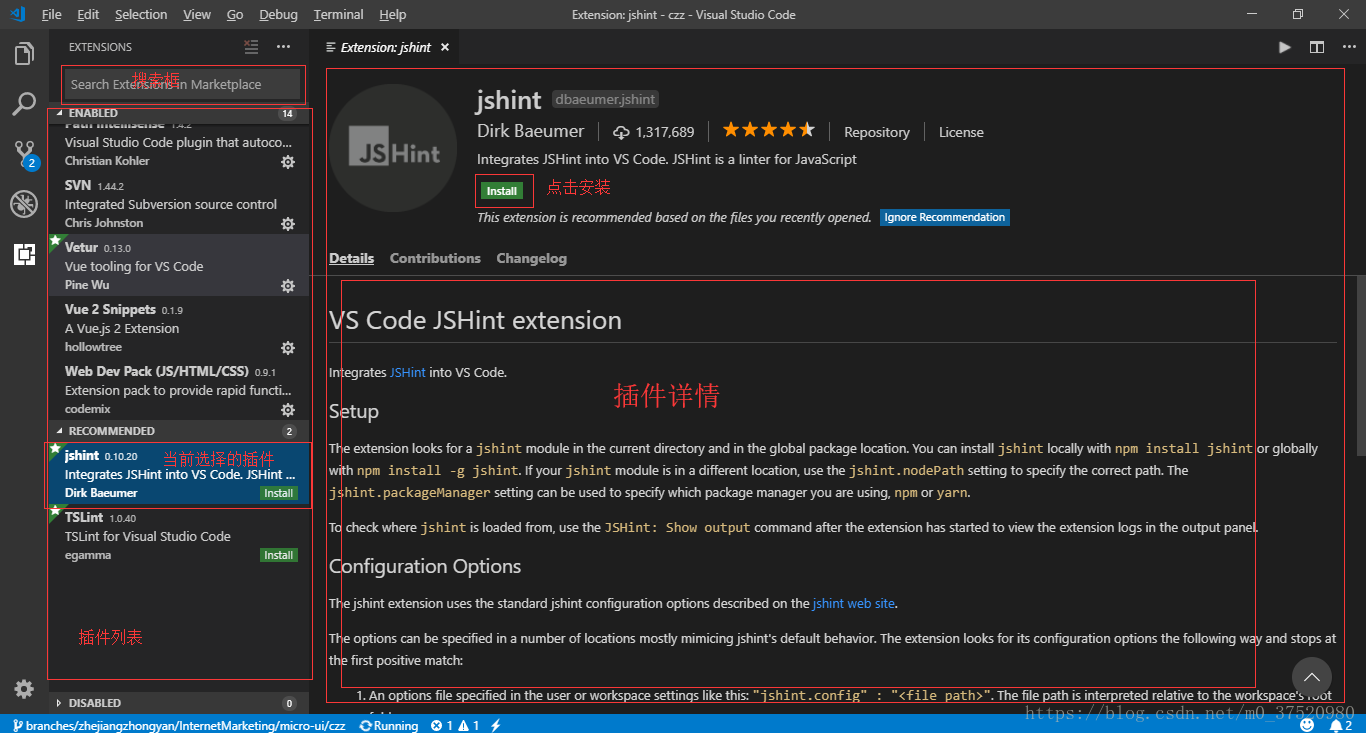
打开插件管理页面后,具体如下:

点击install就可以安装了,安装了之后 install就会变成下面这样:

插件列表:
- SVN—(不解释)
- Vetur—— 语法高亮、智能感知、Emmet等
- 包含格式化功能, Alt+Shift+F (格式化全文),Ctrl+K Ctrl+F(格式化选中代码,两个Ctrl需要同时按着)
- EsLint —— 语法纠错
- Auto Close Tag —— 自动闭合HTML/XML标签(这个我没装)
- Auto Rename Tag —— 自动完成另一侧标签的同步修改(这个我也没装)
- JavaScript(ES6) code snippets —— ES6语法智能提示以及快速输入,除js外还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
- Path Intellisense —— 自动路劲补全
- HTML CSS Support —— 让 html 标签上写class 智能提示当前项目所支持的样式
- vue
总结
到此这篇关于VSCode的使用配置以及VSCode插件的安装教程详解的文章就介绍到这了,更多相关VSCode的使用配置及插件安装内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
您可能感兴趣的文章:
相关内容
- Git建立本地仓库并上传到Gitee的详细步骤_相关技巧_
- Gitee的下载安装配置及使用步骤详解_相关技巧_
- Clion ROS开发环境设置技巧_相关技巧_
- CLion中编译ROS工程的配置详细教程_相关技巧_
- 如何使用clion中配置ROS工程_相关技巧_
- Clion、IEDA、pycharm的一些简单设置步骤(设置中文菜单、输出中文、字体大小、背景颜色主题)_相关技巧_
- JetBrains(IEDA、CLion、Pycharm) 学生获得免费使用资格_相关技巧_
- vscode配置setting.json文件实现eslint自动格式代码_相关技巧_
- 如何用idea+gitee来团队合作开发项目的教程_相关技巧_
- git中submodule子模块的添加、使用和删除的示例代码_相关技巧_





